Wireframing là gì? Bạn có thể tạm hiểu nó như là cấu trúc khung sườn, một bản sơ phác kế hoạch thiết kế web. Wireframing là một bước quan trọng trong tiến trình của bất cứ công việc liên quan thiết kế giao diện nào. Nó chủ yếu cho phép bạn xác định hệ thống thông tin bản thiết kế của bạn, giúp việc lên kế hoạch dễ dàng hơn cho việc bố cục dựa theo ý đồ bạn muốn người xem xử lý thông tin như thế nào. Nếu bạn chưa sử dụngwireframing, đây là lúc bạn nên bắt đầu …

Cũng giống như bản blueprint trong thiết kế kiến trúc, bạn cần xem nó như bản phác thảo sơ đồ đen trắng hai chiều trước khi nghĩ ra cách xây một ngôi nhà thật sự. Tương tự, ở thiết kế giao diện, bạn không thể bắt đầu tạo lớp (layer) trong photoshop, hay viết các đoạn mã, mà không biết thông tin sẽ được xử lý như thế nào.
Ở cấp sâu hơn, một wireframe rất hữu ích trong quyết định cách người xem tương tác với giao diện như thế nào.Ví dụ, wireframe có thể bao gồm các trạng thái khác nhau của các nút (button) hoặc hành vi.
Wireframing thật sự quan trọng bởi vì nó cho phép nhà thiết kế hoạch định layout và các tương tác của giao diện mà không bị phân tâm bởi màu sắc, sự chọn lựa kiểu chữ và ngay cả nội dung. Bạn nên giải thích với khách hàng rằng, nếu người xem không thể hình dung được họ sẽ không biết đi đâu, làm gì khi xem bản wireframe đen trắng, thì bất kể bạn có thêm màu sắc gì cũng sẽ vô ích. Một nút (button) phải được hiển thị rõ ràng cho dù nó không thật sự nổi bật hoặc được tô bởi các màu sắc rực rỡ.
Bước 1: Tìm nguồn cảm hứng
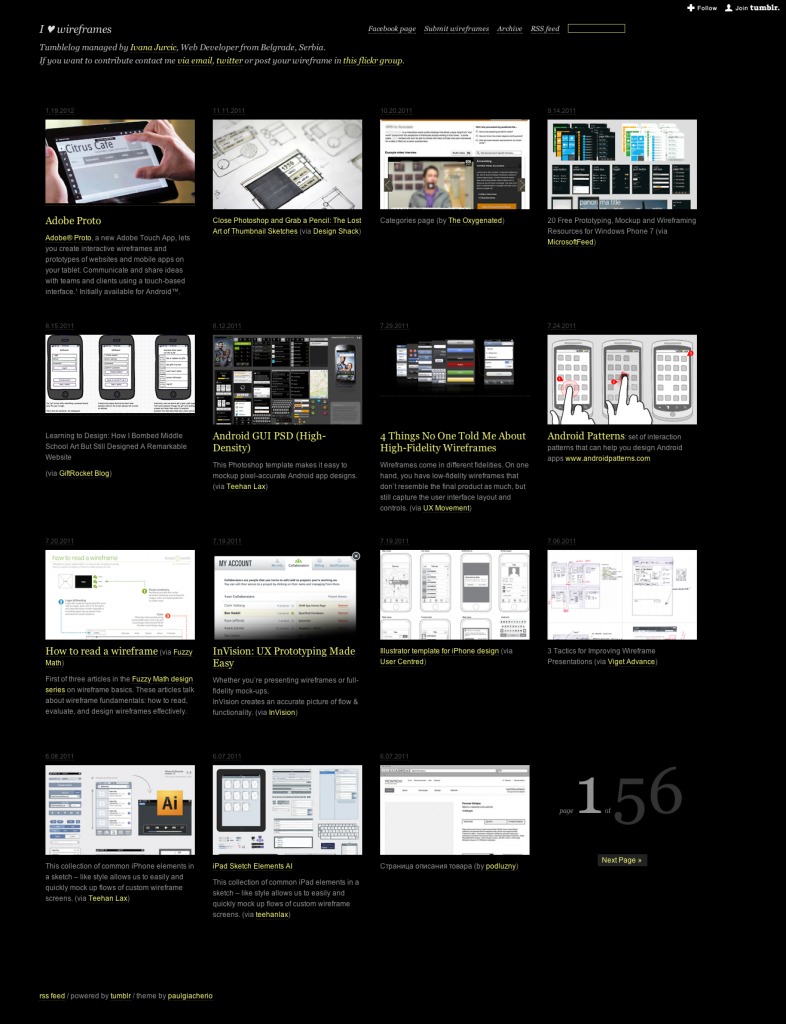
Trước khi bắt đầu bước vào chi tiết hơn nữa, bạn hãy tham khảo thực tế, ví dụ như trang I ♥ wirefames. Bạn có thể lướt qua tổng thể cũng như trực quan để tìm hiểu xem các nhà thiết kế đã tiến hành bước wireframing như thế nào.
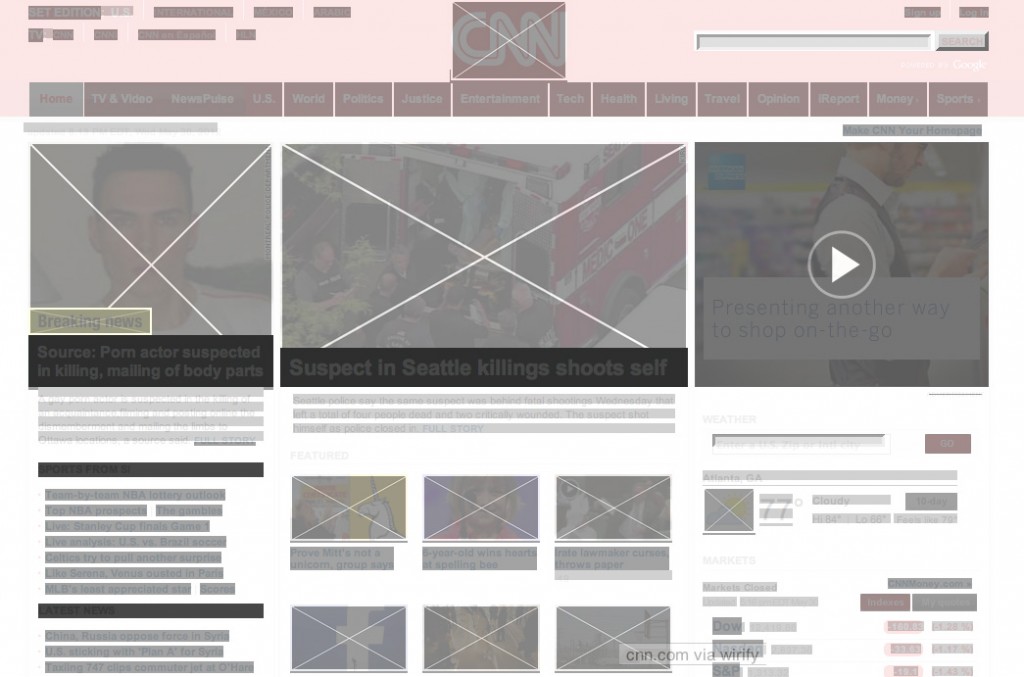
Một cách khác bạn có thể sử dụng công cụ tại Wirify, một website cho phép bạn xem các website đang hoạt động ở chế độ wireframe.
Nếu bạn chịu khó liên tục quan sát các nhà thiết kế đã áp dụng wireframe như thế nào đối với các website của họ, bạn sẽ dần hình dung ra trong đầu làm thế nào tạowireframe cho riêng mình, nó sẽ giúp bạn hệ thống thông tin trên giao diện.
Bước 2: Thiết kế các quy trình của bạn
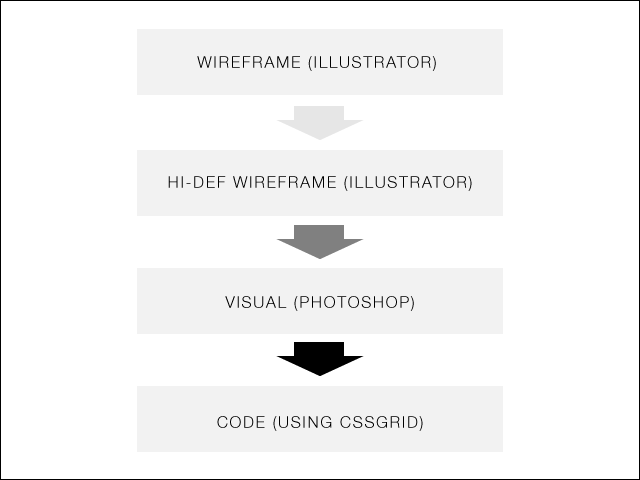
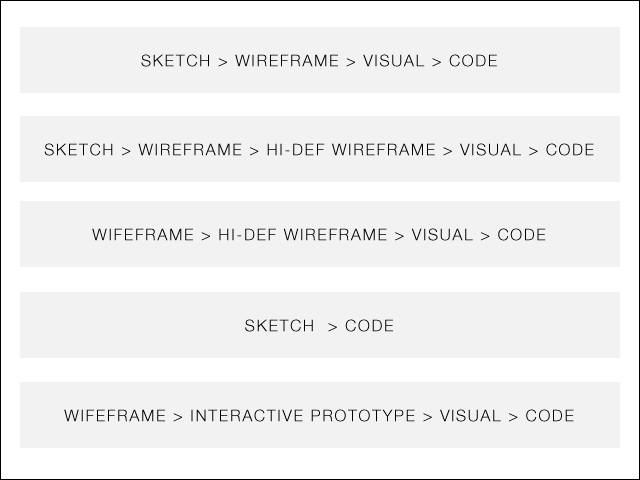
Thiết kế là một quy trình hệ thống và vì thế các nhà thiết kế khác nhau có cách tiếp cậnwireframing và những biên dịch của nó thành hình ảnh và các đoạn mã theo nhiều cách khác nhau. Bạn phải tự tìm ra quy trình nào đã mang lại cho bạn sức mạnh và quy trình nào mà bạn cảm thấy thoải mái nhất để làm việc. Ví dụ bên dưới là một sơ đồ biểu diễn những quy trình tiêu biểu
Ngày nay, đa số các nhà thiết kế không còn ưa chuộng các công cụ tạo ra các bản phác thảo (sketch) mà grid framework (chúng ta sẽ tìm hiểu trong một bài viết khác) mới là sự lựa chọn của họ.
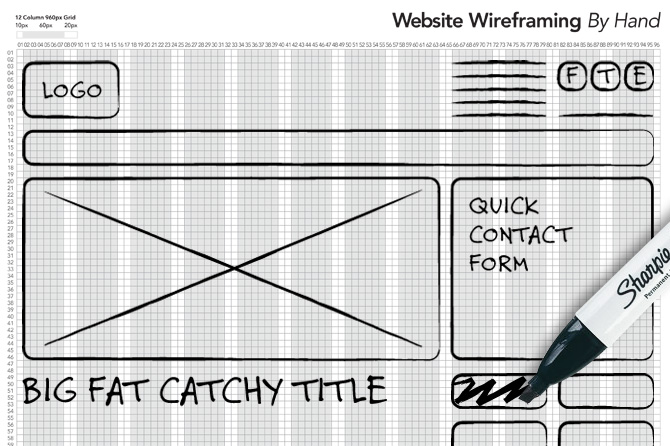
Grid framework nói một cách đơn giản là hệ thống khung sườn tạo sẵn (hiểu nôm na như khung sườn của các mẫu nhà tiền chế) theo chuẩn 12 cột (12-column), 16 cột hoặc 18 cột để làm nền tảng tạo wireframe. Các hệ thống grid framework được dựng sẳn chủ yếu dựa vào CSS/HTML, nhờ thế nó sẽ giúp bạn tiết kiệm được nhiều thời gian ở giai đoạn viết mã, nhưng nó cũng đồng thời hỗ trợ các tập tin khung nền ở định dạngPhotoshop, Adobe Firework, Adobe Illustrator … để giúp các nhà thiết kế tạo wireframetheo đúng chuẩn của từng grid framework cụ thể.

Minh họa cho cách sử dụng grid framework để tạo wireframe
Bạn có thể tham khảo một vài grid framework nổi tiếng như 960 Grid System, Boostrap, Foundation, Skeleton … bạn nên chọn một trong số framework mà bạn cảm thấy quen thuộc và dễ sử dụng nhất. Mỗi grid framework có điểm mạnh và điểm yếu khác nhau mà chúng tôi sẽ đề cập đến trong bài viết khác.

Minh họa tiến trình thiết kế web theo từng giai đoạn có sử dụng grid framework: Wireframe: tạo khung sườn sơ phác, HI-DEF Wireframe: Tạo khung sườn chi tiết, Visual: Tạo layout trên photoshop, Code: viết mã dựa trên grid framework và cắt photoshop layout thành HTML
Bước 3: Lựa chọn công cụ
Có rất nhiều dịch vụ và phầm mềm, thậm chí các ứng dụng web trực tuyến đưa ra các công cụ giúp các nhà thiết kế tạo sơ phác và wireframe như:
Phần mềm chuyên nghiệp:
- balsamiq (balsamiq.com): hỗ trợ tạo phác thảo (sketch), mẫu thử nghiệm (mock-up), balsamiq cũng cung cấp thư viện các phần tử web có thể tương tác bằng cách kéo thả
- axure (axure.com): một trong những chương trình chuyên nghiệp để tạo phác thảo, bản mẫu (wireframing/prototyping). Tuy nhiên phần mềm chỉ hỗ trợ cài đặt trên Window, bạn có thể dùng phần mềm Omnigraffle thay thế trên Mac.
Phần mềm trực tuyến: mockflow.com, hotgloo.com, gomockingbird.com
Như đã nói ở trên, bạn có thể chọn lựa bất cứ phần mềm nào mà bạn cảm thấy thoải mái và quen thuộc để làm việc ở giai đoạn này. Với riêng kinh nghiệm của mình, tôi khuyên bạn nên sử dụng các phần mềm quen thuộc như In Design, Corel Draw, Illustrator…
Bước 4 : thiết lập Grid
Về lý thuyết các bạn có thể tìm đọc chuyên sâu trong một số bái viết khác về grid systemhay grid framework. Bạn có thể hiểu đơn giản grid là một cấu trúc được thiết kế sẵn theo dạng lưới dùng để làm nền tảng cho việc bố trí các phần tử web trên layout.
Như đã nói ở trên có một số grid framework phổ biến hiện nay như 960 Grid System, Boostrap, Foundation, Skeleton … bạn có thể tải về để làm wireframe cho thiết kế layoutcủa mình.
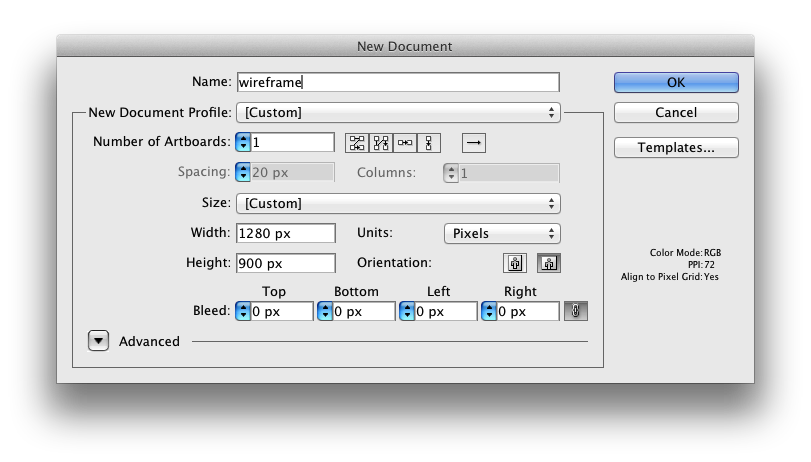
Đầu tiên hãy thiết lập trang theo màn hình tiêu chuẩn 1280×900. Grid tiêu chuẩn sẽ có tối đa 1140px
Sau đó đặt mẫu grid vào trang
Mỗi grid framework có những quy tắc định sẵn bạn phải tuân theo, nhưng nếu bạn muốn tạo layout trên grid theo thiết kế riêng của mình, bạn có thể tham khảo tại responsify.it.
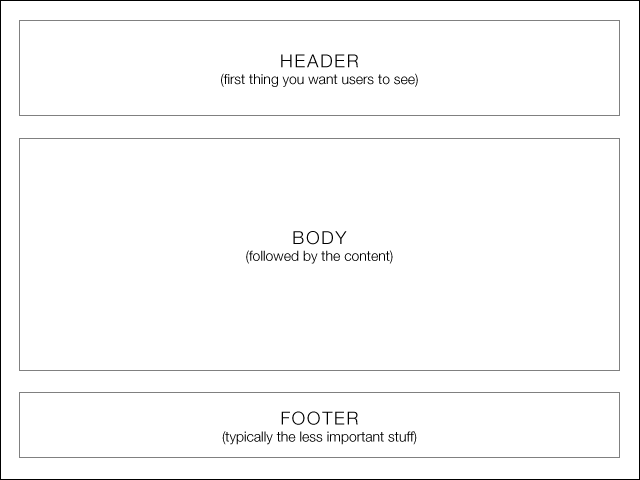
Bước 5: Xác định layout với các hình hộp
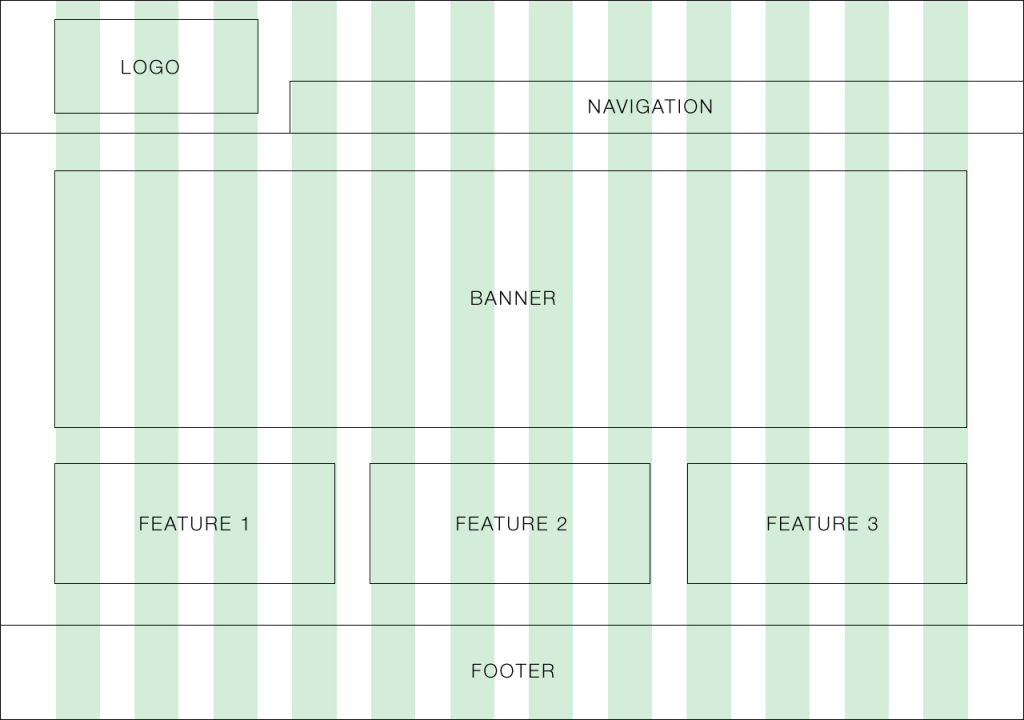
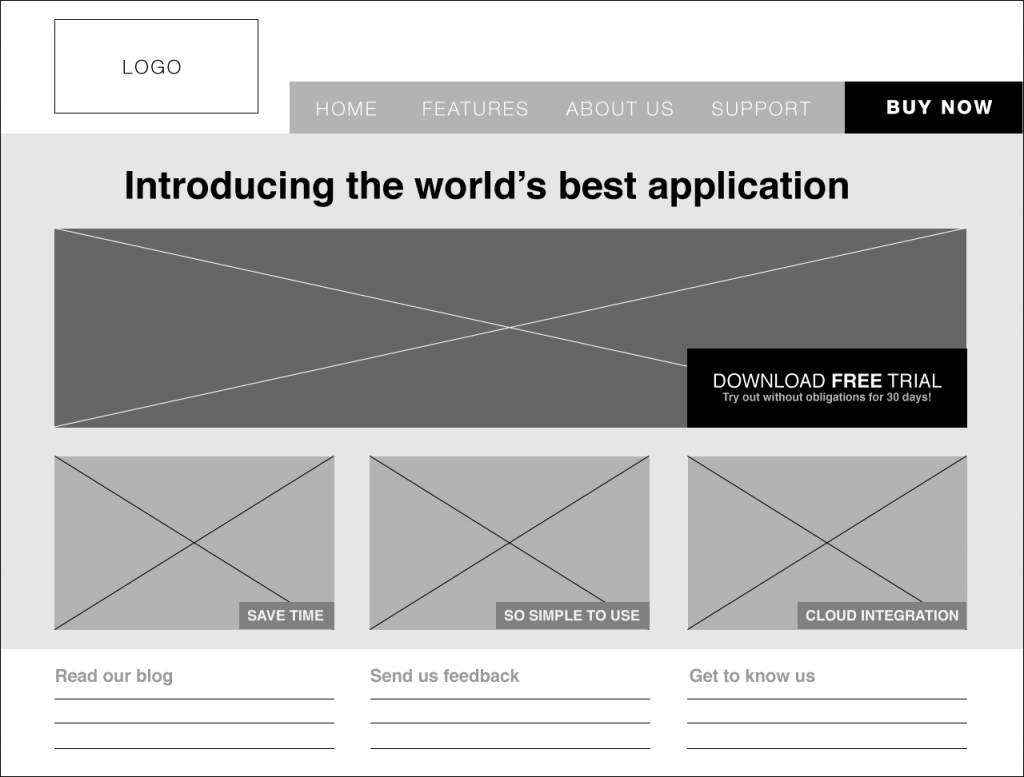
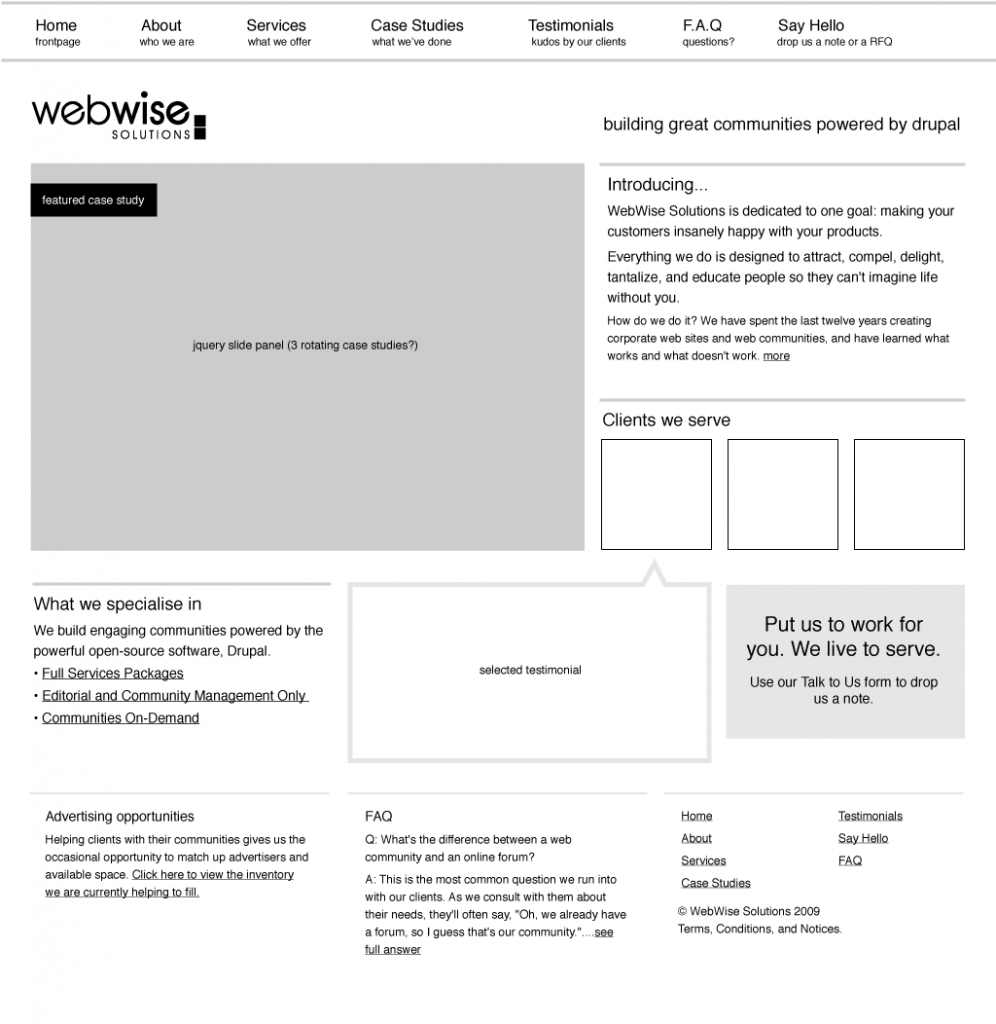
Bạn có thể vẽ các hình hộp đặt theo các cột của grid. Đây là lúc bạn lên ý tưởng sắp xếp và trình bày các thông tin trên trang web làm thế nào để người xem dễ dàng truy cập nhất. Bắt đầu từ trên xuống, từ trái sang phải. Dưới đây là một ví dụ wireframe với layoutsử dụng grid :
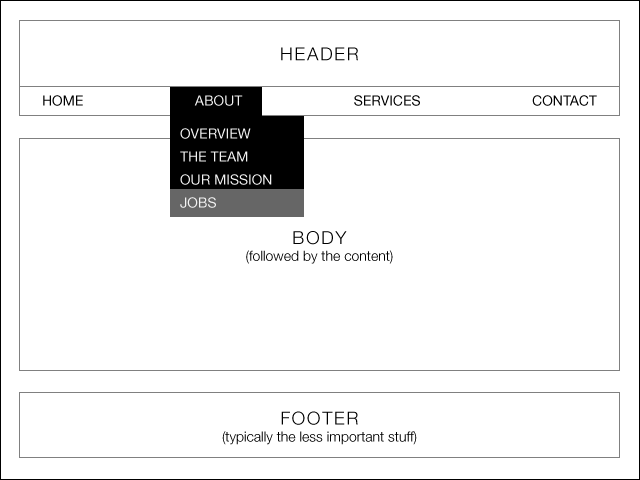
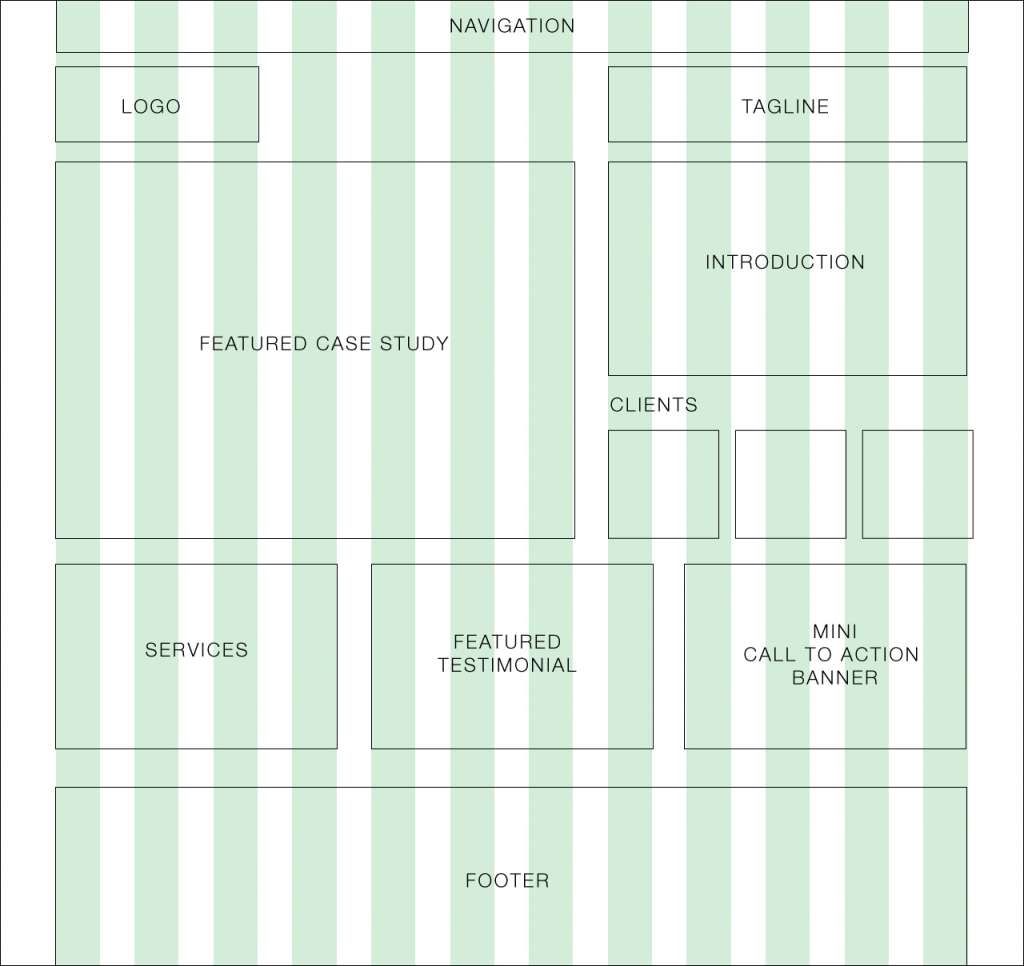
Đôi lúc, dựa vào mục tiêu đối tượng của bạn và thể loại web bạn đang thiết kế, bạn có thể sáng tạo theo ý muốn nhưng luôn phải ghi nhớ giữ phân cấp hệ thống thông tin khi trình bày. Đây là một ví dụ khác:
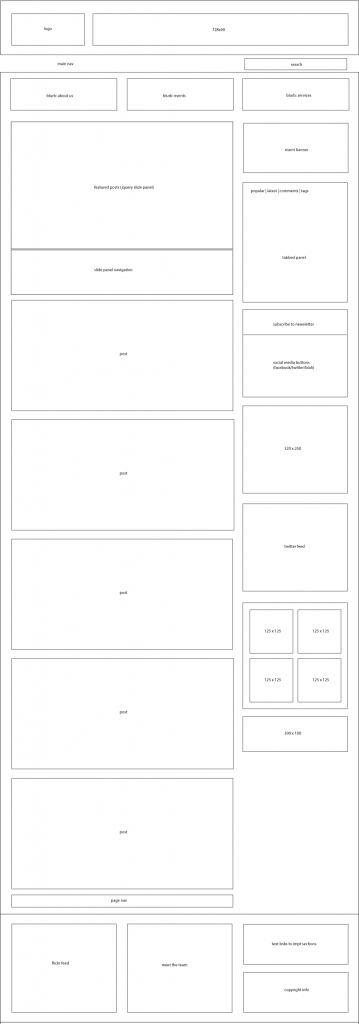
Đây là một layout cho một web blog với các vị trí dành cho quảng cáo và các ghi chú hướng dẫn dành cho khách hàng
Bước 7: Tinh chỉnh với sắc độ xám
Sử dụng các sắc độ xám sẽ giúp bạn xác định sẽ giúp bạn xác định các trọng yếu mà không cần tô các màu sắc hoàn chỉnh. Thực tế nó sẽ giúp bạn trong quá trình thiết kế trực quan sau này
Bước 8: Thêm chi tiết trên wireframe
Đây là bước không bắt buộc, nhưng nếu muốn điều chỉnh chi tiết bạn nên thử qua bước này. Ở bước này, bạn có thể thêm vào các chi tiết càng nhiều càng tốt, đây vẫn chưa phải lá lúc bạn quá tập trung vào các hình ảnh, đơn giản là có thể bạn muốn đặt các đoạn chữ và lên ý tưởng sử dụng các loại kiểu chữ.
Bạn cũng có thể thử thêm một số màu sắc.
Ý tưởng chung đây là giai đoạn kết hợp giữa hình ảnh/ viết mã, thêm hoặc bỏ bớt chi tiết, hoàn thiện wireframe và kết thúc giai đoạn thử nghiệm. Các hoạt động trong giai đoạn này sẽ bao gồm lắng nghe các phản hồi và điều chỉnh wireframe trên phần mềm bạn đang sử dụng.
Nếu bạn đang phải làm việc với một đội ngũ lập trình viên, bạn sẽ mong muốn hoàn tất giai đoạn này để bàn giao cho họ viết mã framework cơ bản, để bạn rãnh tay hoàn thiệnwireframe ở phần xử lý hình ảnh trực quan.
Bước 9: Chuyển đổi wirefame thành hình ảnh trực quan
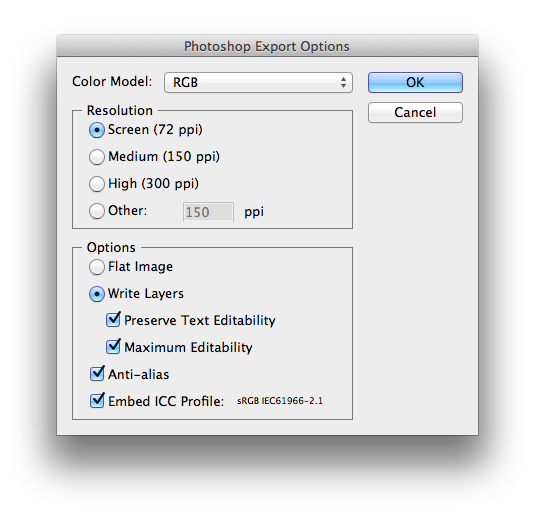
Như đã nói ở trên, chúng tôi khuyên bạn nên thực hiện giai đoạn này với phần mềmIllustrator bởi vì bạn sẽ dễ dàng xuất tập tin sang định dạng .psd của photoshop với cáclayer có thể dễ dàng sửa đổi.
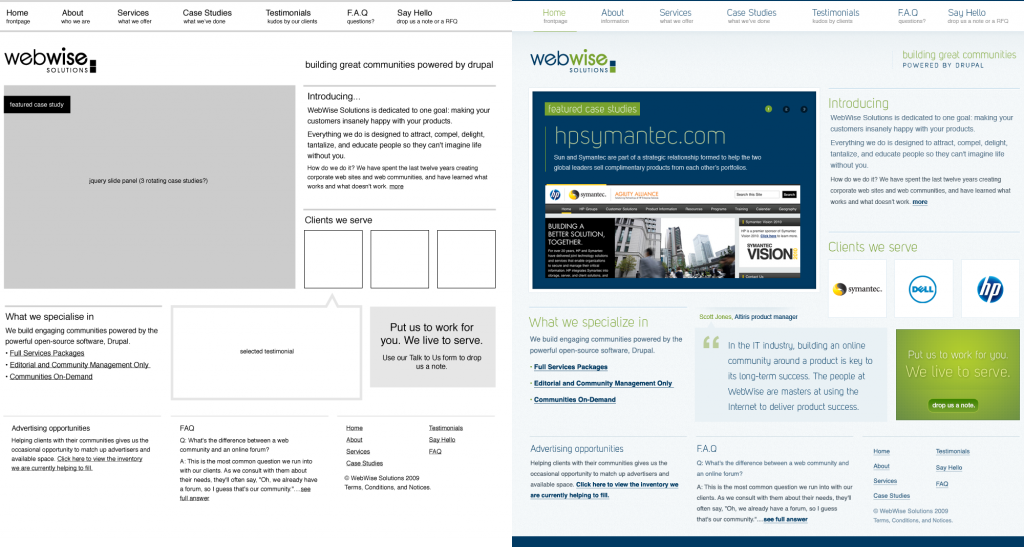
Đây là một ví dụ wireframe được chuyển đổi thành hình ảnh trực quan, các cấu trúc khung được giữ nguyên, mặc dù layout đã được tô điểm màu sắc và hình ảnh
Tóm lược
Đây chỉ là một trong những quy trình tham khảo, mỗi nhà thiết kế web có thể tự thiết lập các quy trình khác nhau tùy theo công việc cụ thể và kinh nghiệm của mình. Dù thế nào đi nữa, bạn không nên bỏ qua giai đoạn dựng cấu trúc khung (wireframe), vì đây là bước quan trọng để định hình bố cục thông tin, giúp khác xem dễ dàng thao tác và truy cập thông tin trên trang web dễ dàng (user friendly), đó cũng là một tiêu chí quan trọng để một trang web được đánh giá là hoàn hảo.
Biên dịch theo “A Beginner’s Guide to Wireframing” | Winnie Lim | http://webdesign.tutsplus.com/
Sưu tầm từ: http://thietke.website/hoc-thiet-ke-web-layout/web-layout/huong-dan-co-ban-wireframing/















Không có nhận xét nào:
Đăng nhận xét